Setup recipe for Rails Girls
Cooking time: 5min active / 15-30min passive
To build apps and other things with Ruby on Rails, we need to setup some software and the developer environment for your computer.
Follow the instructions for your operating system. If you run into any problems, don’t panic. Inform us at the event and we can solve it together.
- Setup for OS X
- Setup for Windows
- Setup for Linux
- Alternative Installment for all OS
- Using a Cloud Service - No Installation Required
Setup for OS X
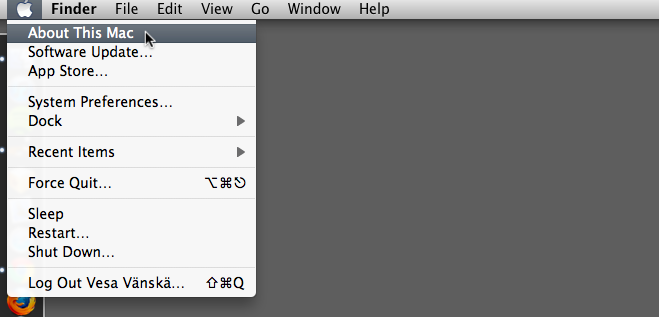
1. Let’s check the version of the operating system.
Click the Apple menu and choose About this Mac.

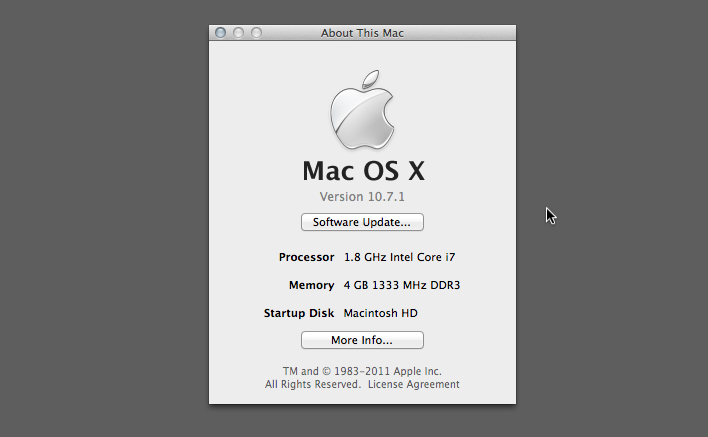
2. In the window you will find the version of your operating system.
If your version number starts with 10.6, 10.7, 10.8, 10.9, 10.10, 10.11 or higher this guide is for you. If it’s something else, we can setup your machine at the event.

3a. If your OS X version is 10.9 or higher:
If your version number starts with 10.9, 10.10, 10.11 or higher, follow these steps. We are installing homebrew and rbenv.
3a1. Install Command line tools on terminal:
xcode-select --install3a2. Install Homebrew:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"3a3. Install rbenv:
brew updatebrew install rbenvecho 'eval "$(rbenv init -)"' >> ~/.bash_profilesource ~/.bash_profile3a4. Build Ruby with rbenv:
You can find the newest version of Ruby with the command “rbenv install -l”.
rbenv install 2.6.3If you got “OpenSSL::SSL::SSLError: … : certificate verify failed” error, try it this way.
brew install curl-ca-bundlecp /usr/local/opt/curl-ca-bundle/share/ca-bundle.crt `ruby -ropenssl -e 'puts OpenSSL::X509::DEFAULT_CERT_FILE'`3a5. Set default Ruby:
rbenv global 2.6.33a6. Install rails:
gem install rails --no-document3b. If your OS X version is 10.6, 10.7, or 10.8:
Download the RailsInstaller for your version of OS X:
- RailsInstaller for 10.7 and 10.8 (325MB)
- RailsInstaller for 10.6 (224MB)
Double click the downloaded file and it will unpack it into the current directory. Double click the the newly unpacked ‘RailsInstaller-1.0.4-osx-10.7.app’ or ‘RailsInstaller-1.0.4-osx-10.6.app’ and follow the instructions. It will open a README file with ‘Rails Installer OS X’ at the top. Please ignore the instructions in this file.
If the Rails version wasn’t the latest, you could update it using a following command on terminal.
gem update rails --no-document4. Install a text editor to edit code files
For the workshop we recommend the text editor Atom.
If you are using Mac OS X 10.7 or older versions, you can use another editor Sublime Text 2. Just to make sure that you’re not mixing up using your terminal or text-editor: change the theme of your Sublime text-editor, choosing one of the following: “iPlastic”, “Slush & Poppies”, or “Zenburnesque”.
5. Check the environment
Check that everything is working by running the application generator command.
rails new myappcd myapprails serverGo to http://localhost:3000 in your browser, and you should see the ‘Yay! You’re on Rails!’ page.
Now you should have a working Ruby on Rails programming setup. Congrats!
Coach: We recommend to verify by using the scaffold command and inputting data with the generated page with coaches to ensure everything is working. Also: remove the test app myapp to make super sure no-one is working in the wrong folder, following the steps of the workshop.
Setup for Windows
1. Install Rails
Download RailsInstaller and run it. Click through the installer using the default options.
1a. Enable copy and paste in Windows Command Prompt
For Windows 10 users:
Open Command Prompt with Ruby and Rails.
Right-click on the command prompt’s title bar, and choose “Properties”.
Navigate to the “options” tab, and check “Enable Ctrl key shortcuts”.
(If you don’t find it, but have an “experimental” tab,
navigate there and check “Enable new Ctrl key shortcuts” option.
In this case, you may need to check the “Enable experimental console
features” option first.)
For other Windows versions:
To paste a text in the command prompt window you’ll need to use the mouse (right-click on the window –> paste).
1b. Install Rails
In the Command Prompt with Ruby and Rails, run the following command:
rails -vIf you see the following message:
the system cannot find the path specifiedThis can happen when the installer cannot correctly setup the paths required to run rails. It’s nothing serious, we can fix this in different ways but the easiest is by manually installing the rails gem with the following command:
gem install rails bundler --no-documentThis will (re)install rails correctly and running:
rails -vShould print the currently installed rails version number (your version may differ):
Rails 5.1.1If the Rails version is less than 5.1, update it using a following command:
gem update rails --no-documentPossible errors
Gem::RemoteFetcher error
If you get this error when running rails new railsgirls or gem update rails:
Gem::RemoteFetcher::FetchError: SSL_connect returned=1 errno=0 state=SSLv3 read
server certificate B: certificate verify failed (https://rubygems.org/gems/i18n-0.6.11.gem)This means you have an older version of Rubygems and will need to update it manually first verify your Rubygems version
gem -vIf it is lower than 2.6.5 you will need to manually update it:
First download the ruby-gems-update gem. Move the file to c:\\rubygems-update-2.6.11.gem then run:
gem install --local c:\\rubygems-update-2.6.11.gemupdate_rubygems --no-documentgem uninstall rubygems-update -xCheck your version of rubygems
gem -vMake sure it is equal or higher than 2.6.11. Re-run the command that was failing previously.
If you are still running into problems you can always find the latest version of rubygems online at rubygems.org. If you click on GEM you will get the latest version.
During bundle install
The Gem::RemoteFetcher::FetchError: SSL_connect can also occur during the bundle install stage when creating a new rails app.
The error will make mention of bit.ly/ruby-ssl. What is relevant for Windows users at this point is this GitHub gist. The described manual way has proven to be successful to solve the bundle install error.
‘x64_mingw’ is not a valid platform` Error
Sometimes you get the following error when running rails server:
'x64_mingw' is not a valid platform If you experience this error after using the RailsInstaller you have to do a small edit to the file Gemfile:
Look at the bottom of the file. You will probably see something like this as one of the last lines in the file:
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw]. If you have this line with :x64_mingw, then please delete the :x64_mingw part. In the end it should just say:
'tzinfo-data', platforms: [:mingw, :mswin]
After you did that, please use your Command Prompt again and type bundle update.
2. Install a text editor to edit code files
For the workshop we recommend the text editor Atom.
- Download Atom and install it
- Download an atom zip file for windows and decompress it.
- Copy the folder into your Program Files.
- Launch atom in the folder.
If you are using Windows Vista or older versions, you can use another editor Sublime Text 2. Just to make sure that you’re not mixing up using your command prompt or text-editor: change the theme of your Sublime text-editor, choosing one of the following: “iPlastic”, “Slush & Poppies”, or “Zenburnesque”.
3. Install Node.js
- Go to https://nodejs.org/ and install Node.js LTS package
- Reopen your Rails Command Shell
Check your version of node
node --versionMake sure it is displaying version number.
4. Check the environment
Check that everything is working by running the application generator command.
rails new myappcd myapprails serverGo to http://localhost:3000 in your browser, and you should see the ‘Yay! You’re on Rails!’ page.
Now you should have a working Ruby on Rails programming setup. Congrats!
Coach: We recommend to verify by using the scaffold command and inputting data with the generated page with coaches to ensure everything is working. Also: remove the test app myapp to make super sure no-one is working in the wrong folder, following the steps of the workshop.
Setup for Linux
1. Install Rails
To install the Ruby on Rails development environment you just need to copy the line below for your Linux distribution (Ubuntu or Fedora), paste it in the Terminal and press Enter. Enjoy the text flying on the screen; it will take quite some time. Grabbing a refreshing drink before starting is encouraged.
For Ubuntu:
sudo apt-get install curlbash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-ubuntu.sh)If you are going to use RVM installations with gnome-terminal, you’ll probably need to change it’s default options before you can see and use the right Ruby and Rails versions. Find out how: RVM documentation.
For Fedora:
bash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-fedora.sh)Make sure that all works well by running the application generator command.
rails new myapp2. Install a text editor to edit code files
For the workshop we recommend the text editor Sublime Text.
- Download Sublime Text and install it. Just to make sure that you’re not mixing up using your terminal or text-editor: change the theme of your Sublime text-editor, choosing one of the following: “iPlastic”, “Slush & Poppies”, or “Zenburnesque”.
3. Check the environment
Check that everything is working by running the application generator command.
rails new myappcd myapprails serverGo to http://localhost:3000 in your browser, and you should see the ‘Yay! You’re on Rails!’ page.
Now you should have a working Ruby on Rails programming setup. Congrats!
Coach: We recommend to verify by using the scaffold command and inputting data with the generated page with coaches to ensure everything is working. Also: remove the test app myapp to make super sure no-one is working in the wrong folder, following the steps of the workshop.
Virtual Machine
Instead of installing all tools on your machine, you can also set up a development environment in a Virtual Machine. Please find all the details here.
Using a Cloud Service
Instead of installing Ruby on Rails and an editor on your computer, you can use a webservice for development. All you need is a browser and an internet connection. This guide explains how to get started with codenvy.io. If you’re using a different service, they may use a different wording, but the process is usually pretty similar.
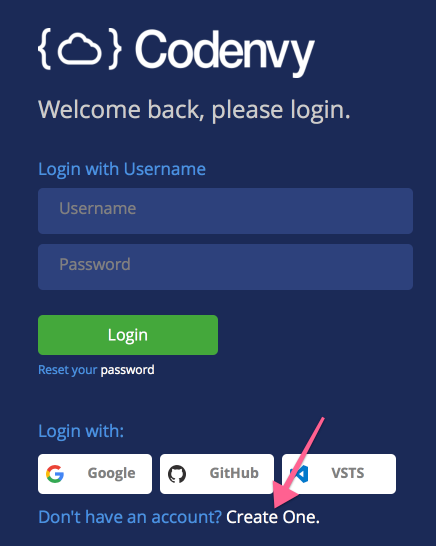
1. Create an account
Go to codenvy.io and signup for free. You will need to confirm your email and then fill in your details.

2. Setup a workspace for Ruby on Rails
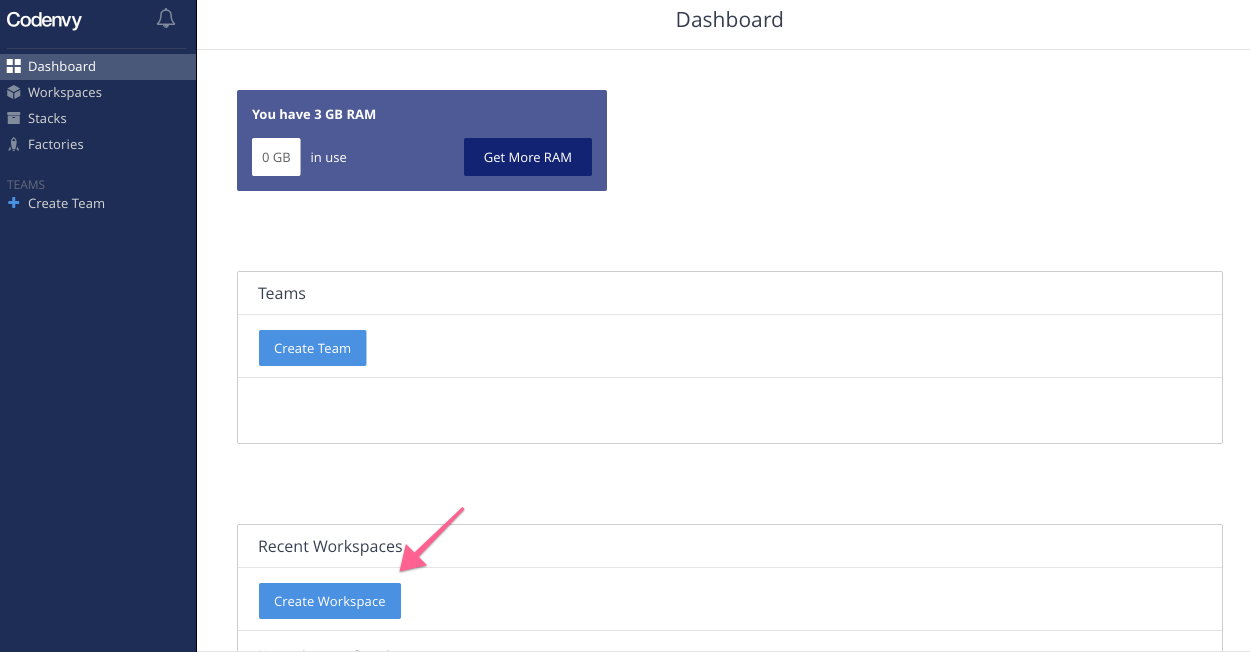
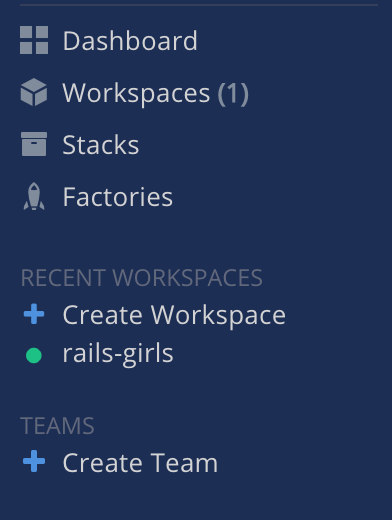
The Ruby on Rails Workspace has all the software we need for the workshop already preinstalled. To create a workspace, log into codenvy.io and click on ‘Dashboard’. If no workspace has been created yet, the ‘New Workspace’ view is displayed.

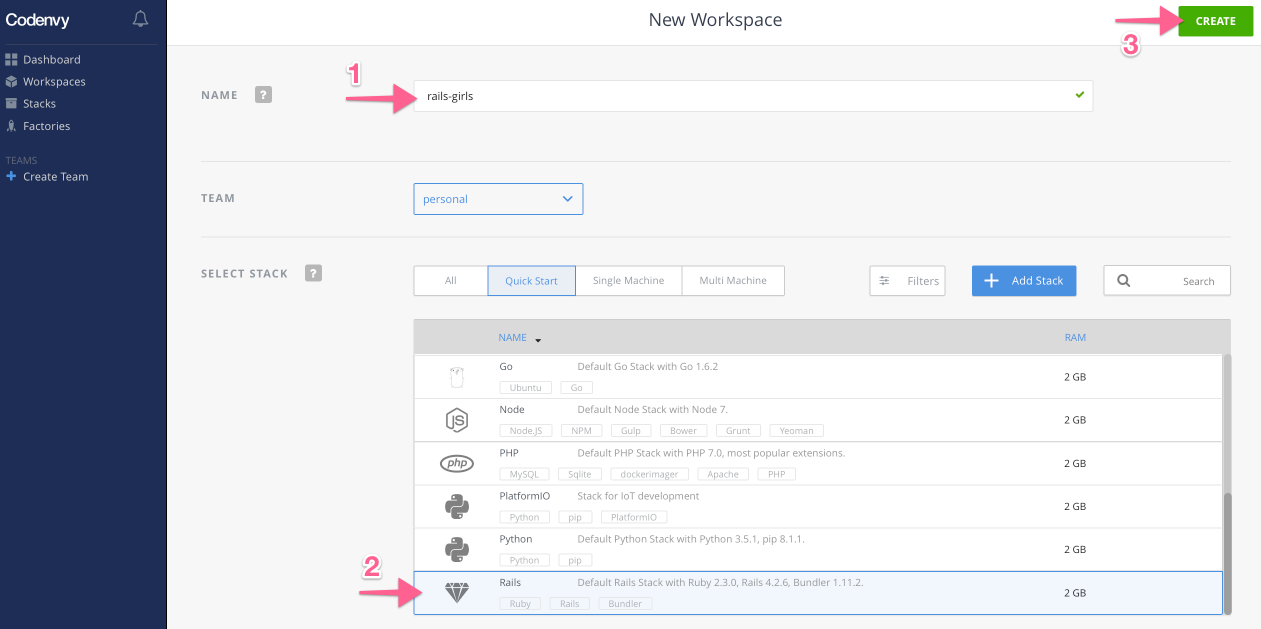
In the ‘New Workspace’ view, a few settings have to be made.
- Give the workspace a name of your choice. In the example this is “railsgirls”.
- From “Select Stack”, select “Quick Start”, scroll down and select “Rails”
- Now click on ‘Create’ to create the workspace (it takes a moment for the process to finish)

- Codenvy creates a folder ‘/projects’ during initialization, in which you can later put your code.

- Observation: Even thought there is a Create Project button in the Explorer, it is better to use the console to create the app project (see next step #3).
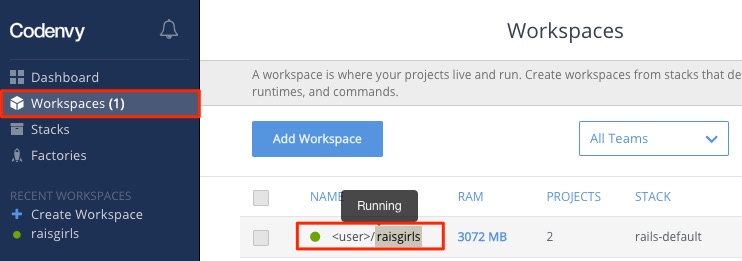
3. Find and restart your workspace
- If you’ve just created your project, you can probably skip these steps - they’re good to know if you login to Codenvy again later
- If you haven’t used your workspace or projects in a while, they might have been shutdown due to inactivity. You will notice an empty circle displayed next to the workspace name.

- In this case simply click on the name of the workspace. It will then be restarted (which can take a while) and afterwards opened.
- If you have restarted a workspace, you need to run the
bundlecommand again in the directory of your Rails project (you will learn more about the command in the app tutorial)
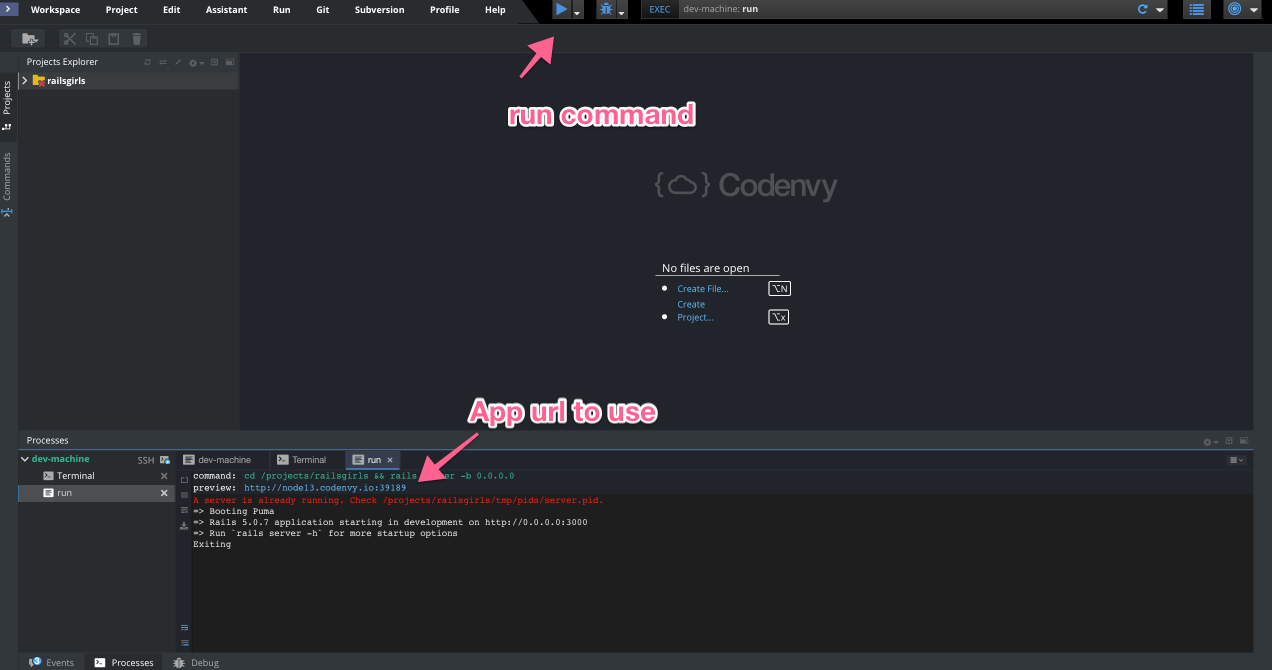
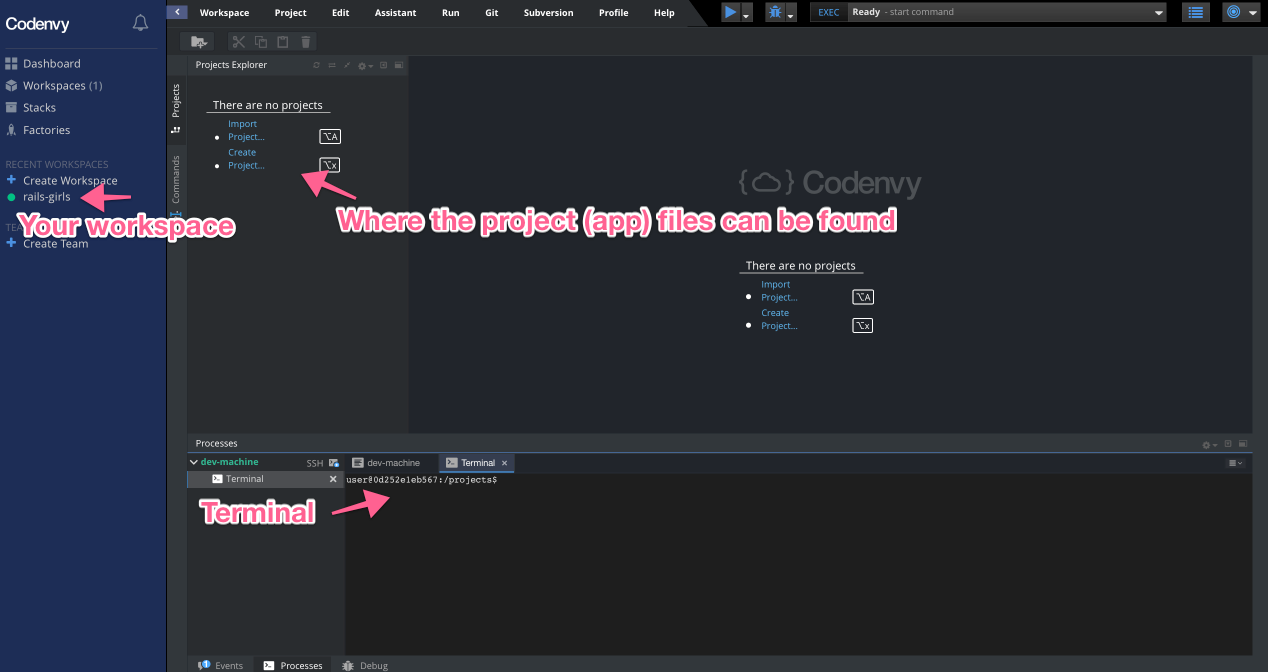
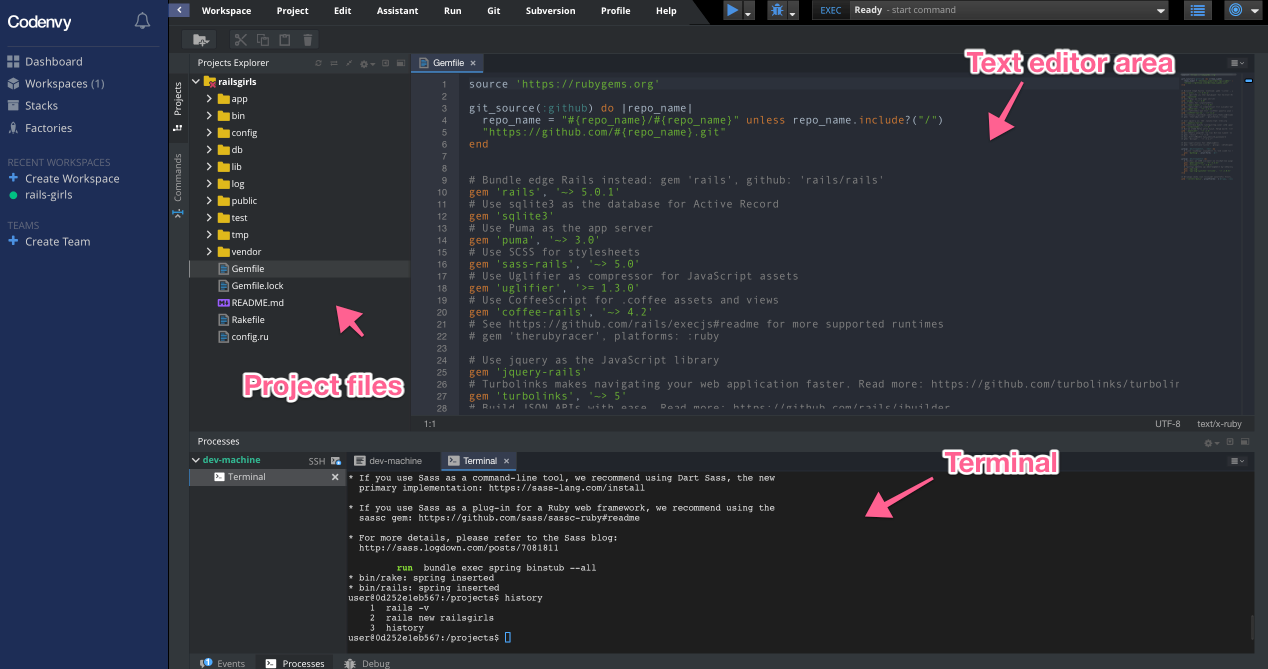
4. Coding with your project

- On the left hand side, you find a file browser where you can navigate your directories and file
- In the middle, you find the editor where you can modify your files
- At the bottom, you find the terminal where you can run commands
- Everything you need is right here in you browser window - you do not need to start an editor or terminal anywhere else
- If you are following a guide or tutorial, use the commands for Linux even if you are on a Windows computer - your operating system does not matter, since all commands are run on your project’s machine in the cloud, which is running Linux
- If a guide or tutorial asks you to run a rails command that contains
railsorrake, prependbundle execto this command, e. g.bundle exec rails db:migrate. Exception: therails newcommand is not prefixed. - If a guide or tutorial asks you to start the rails server with
rails serverorrails s, append-b 0.0.0.0to this command so that you runrails server -b 0.0.0.0 -
If a guide or tutorial asks you to point your browser to something like
http://localhost:3000, follow these instructions instead:-
Go to ‘Workspaces’ and click your running workspace

-
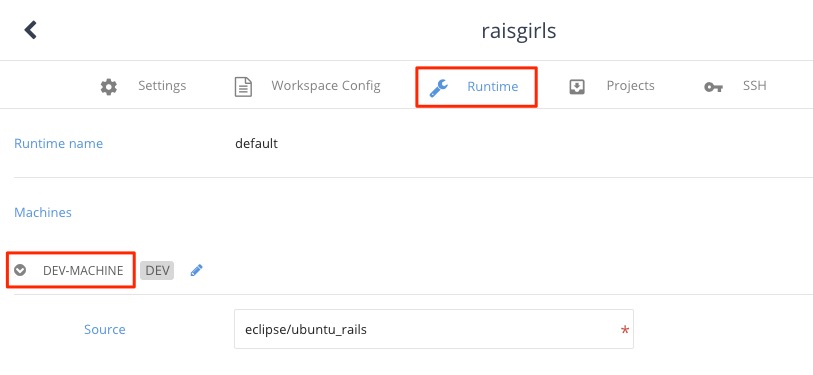
Click ‘Runtime’, then ‘dev-machine’ to view the details

-
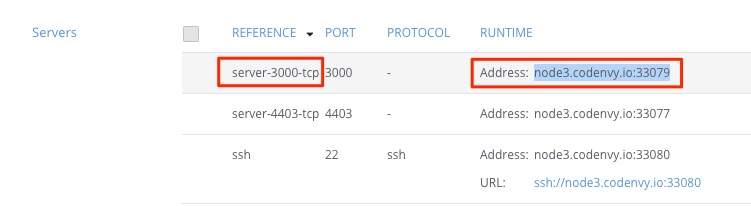
Scroll down to ‘Servers’, and copy the Address entry in the line starting with ‘server-3000-tcp’

For example, if the tutorial wants you to visit
http://localhost:3000/posts, you would open the URLhttp://node3.codenvy.io:33079/postsinstead.
-